Cloudflare AMP Real URLをブログに導入する

AMPページをGoogleドメインではなく、自ドメインで表示できる「AMP Real URL」をこのブログにも導入しました。 「AMP Real URL」に関する日本語のページがあまりなかったので、手順をまとめてみました。
AMPの課題とAMP Real URL
AMPとは
AMPはGoogleが推進するAccelerated Mobile Pagesの略語です。AMPはWebのベストプラクティスに沿った形の制限を設けることで、モバイルにおけるWeb表示のパフォーマンスを向上されるフレームワークのようなものです。
ひと昔前までは機能限定というイメージが強い印象でしたが、最近はAMPでの表現力が上がり、AMPだけでWebサイトが組めるようになってきました。AMPの導入メリットとしては、以下の点があります。
- モバイル版Google検索結果からのGoogleのキャッシュにより、非常に高速に表示させることができる
AMPの課題
AMPの課題の1つに「AMPキャッシュのURLが自分のドメインではなく、Googleのドメインに書き換わってしまう」というものがあります。
これは、モバイルのGoogle検索結果からAMPページをクリックした瞬間、キャッシュされたページが表示され、その画面のドメインはGoogleになっているというものです。アドレスバーにGoogleドメインが表示されるので、混乱をまねく可能性があります。また、アドレスバーからそのままアドレスをコピーできません。
Googleが用意する解決策
解決策としては、Web Packingの技術を利用したAMP Real URLがあります。Signed HTTP Exchanges(SXG)による署名を行うことで、サイト管理者はAMPキャッシュに対しても自ドメインを表示させることができます。
Cloudflareでの「AMP Real URL」導入
設定方法は簡単で、Cloudflareの「AMP Real URL」機能をONにして1〜2週間ほど待つだけです。
設定手順
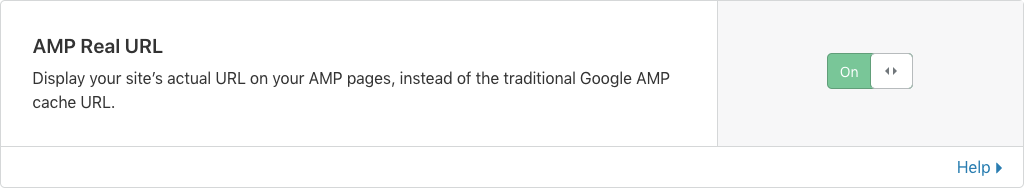
1.Cloudflareの設定画面Speed > Optimization > AMP Real URLへ移動

2.AMP Real URLをONにする

Google結果

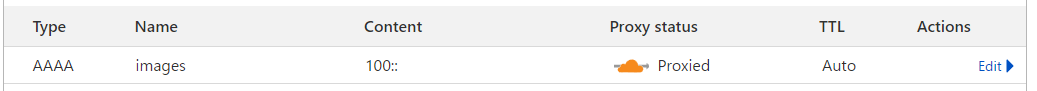
結果(Chrome Devtoolsでの確認)

参考
Related contents

TECH
2022.08.14

TECH
2019.10.11

TECH
2019.10.06

TECH
2023.02.03

TECH
2022.08.11

TECH
2020.09.27

TECH
2020.08.15

TECH
2020.05.11