このたび、So-net 光 minicoアンバサダーに就任しました!これから、Twitterやブログ等で「So-net 光 minico(ミニコ)」(以降minicoと表記)の使い心地などを定期的にお伝えできればと考えています。 この度 #minicoアンバサダー に就任しました!! これか …

このたび、So-net 光 minicoアンバサダーに就任しました!これから、Twitterやブログ等で「So-net 光 minico(ミニコ)」(以降minicoと表記)の使い心地などを定期的にお伝えできればと考えています。 この度 #minicoアンバサダー に就任しました!! これか …

Wordの初期設定を説明するために、『エンジニアのためのWord再入門講座』をベースにしたWord初期設定のポイントをまとめた。 エンジニアのためのWord再入門講座 新版 美しくメンテナンス性の高い開発ドキュメントの作り方翔泳社 AmazonKindle楽天市場Yahoo!ショッピング 目次 スラ …

Hugo v0.93.0からコードブロックに対してもRender Hooksを利用できるようになった。 Render Hooksを利用して、コードブロックにファイル名を表示する方法を調べたときのメモを以下に残しておく。 Release v0.93.0 · gohugoio/hugo …

以前、 HugoでAMP対応のブログカードを作る でAPIサーバを利用したブログカードの作成方法を紹介した。このときは、getJSONを利用していた。 Hugo v0.91.0でresources.GetRemoteが実装され、getJSONやgetCSV以外に …

Github Pagesから Cloudflare Pages に移行したときのメモを以下に記す。 目次 背景 Cloudflare Pages側の操作 PagesのCreate a project > Connect to Gitを選択 「Deploy a site from your …

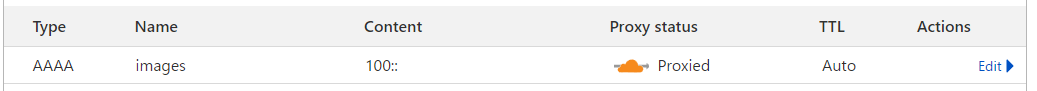
「すべてをCloudflareのCDNに載せたい」 Github PagesからCloudflare Pagesに切り替えたタイミングでCDNの設定を見直した。 どうせなら、Cloudinaryで配信している画像もCloudflareのCDNに載せたいと考え、やり方を調査した。 目次 参考URL ア …

超没入: メールやチャットに邪魔されない、働き方の正解早川書房 AmazonKindle楽天市場Yahoo!ショッピング 目次 なぜ読みたいか 学んだこと メールをチャットツールに置き換えたとしても意味がないと気付いた 仕事のワークフローや生産性をテーマにした論文は実はたくさん存在する ナレッジ …

AMP Service Workerを使うと、簡単にServiceWorkerを導入できる。 このブログでも利用しているが、1つうまく動かないモジュールがあった。 それは、Prefetch Linksの機能だ。 ドキュメントどおりに設定してもうまく動かなかった …

SharePointでファイルパスを手軽に取得する方法を調査した結果を記す。 目次 要約 取得方法 何がうれしいか モチベーション ブックマークレットの動き ファイル選択時 ファイル未選択時 ブックマークレット まとめ 参考 要約 取得方法 ブックマークレットからSharePoint REST …

2022年1月11日に突如「はてなスター」がリニューアルされました。 はてなスターをリニューアルしました。また、リニューアル記念キャンペーンを実施します! - はてなブログ開発ブログ はてなスターをリニューアルしました - はてなスター日記 かつて「はてなダイアリー」や「はてなブログ」を利用してい …

金子眼鏡でメガネを新調した。 フレーム「金子眼鏡 KV-79」 レンズ「CarlZeiss(カールツァイス) ZEISS BlueGuard Lenses」 丸眼鏡にもちょっと憧れたが、着けてみても似合う気がまったくせず、結局サーモントのスクエア型に落ち着いた。 フレームのシュッとした感じと、軽さ …

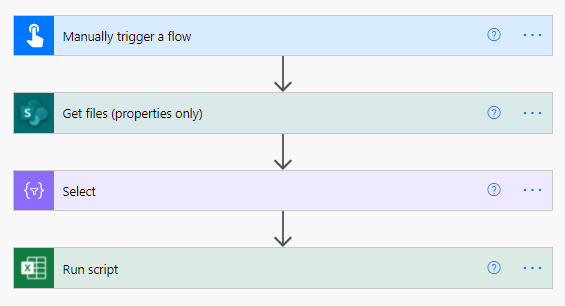
Microsoft TeamsのFilesタブを利用していると、いつの間にかファイルがルート直下に増えてしまい、あとから見返したとき、どこに何のファイルがあるかわからなくなる課題がありました。 まずは、整理のため任意のタイミングでフォルダ・ファイル一覧を生成したいと思い、そのためのフローを作成しまし …