【Tableau】「階層」をもつ動的なフィルタを実装する
更新日:2023.05.05
作成日:2020.05.25
Tableauで階層構造を持つフィールド(例えば、本部名、部門名などの部署名)に対してフィルタを実装する際、上層のフィルタに従い動的に下層の値が変更されれば便利だと思ったことはありませんか。
調べてみると、意外と簡単にできるということがわかったので、メモとして残しておきます。
階層フィルタを実装する

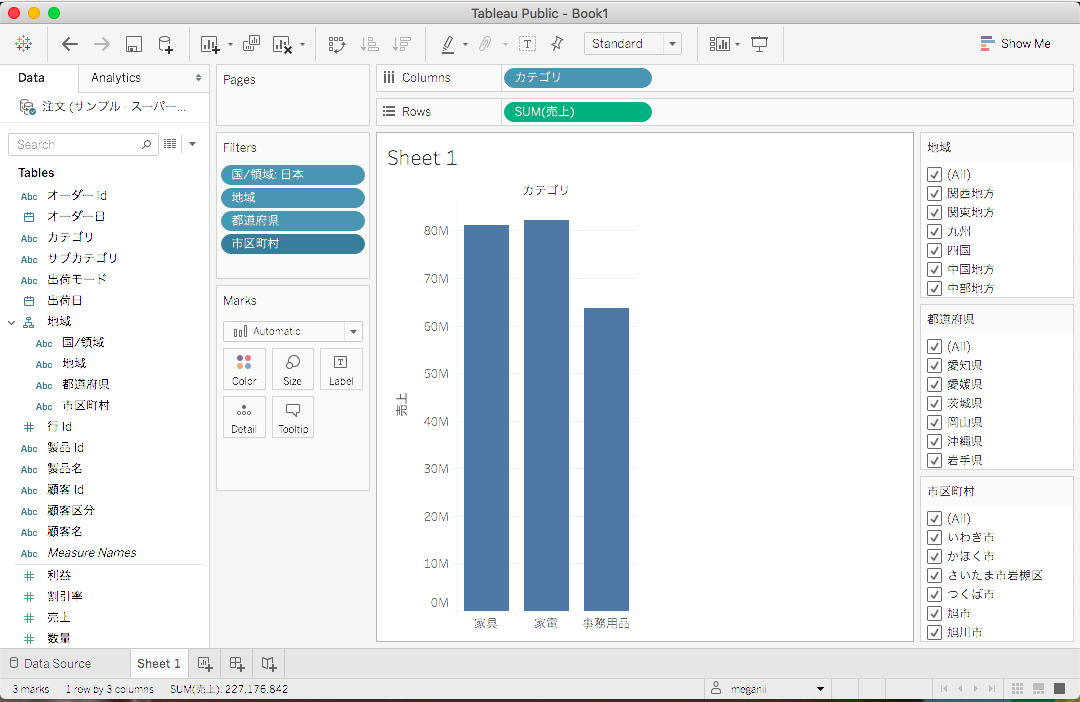
スーパーサンプルストアのデータを利用して説明します。
1.「階層」を作成する
まずは「階層」を作成します。ここでは、地域ということで、国/領域 > 地域 > 都道府県 > 市区町村で「階層」を作成します。

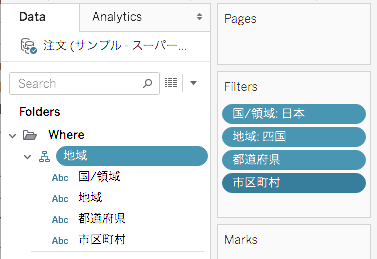
2. 作成した「階層」を1つずつフィルタに追加する
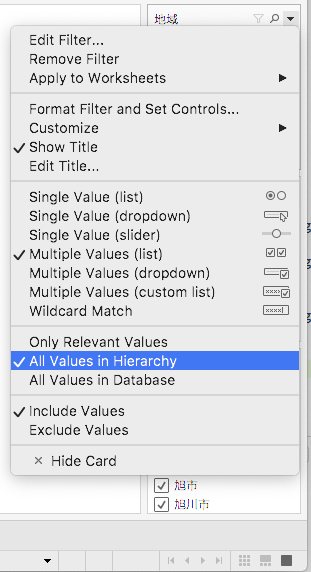
「階層」のフィルタを追加すると「階層内のすべての値」という部分にチェックが入ります。これだけで、上の階層のフィルタ結果が下層に伝播します。

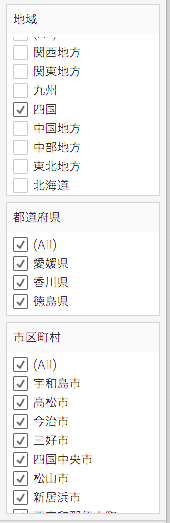
3. 上層からフィルタを効かせる
地域:「四国」を選択すると、都道府県も「四国」に関連する選択肢へと動的に変更されています。

参考
Tableau 2018.1 新機能紹介:階層構造をフィルタに適用出来るようになりました #tableau | Developers.IO
Related contents

TECH
2020.05.20
【イベントレポート】「組織全体の分析力を上げよう〜「Viewer」を巻き込むには?〜」

TECH
2020.05.08
【Tableau】Tableau Publicにデフォルト「非表示」で保存する方法

TECH
2020.03.23
「DATA Saber認定制度」のふりかえり

TECH
2020.03.20
【Tableau】積み上げ棒グラフの合計値をラベル表示する方法

TECH
2020.03.06
【Tableau】Tableau PublicのVizをiframeでブログに埋め込む方法

TECH
2020.02.27
【Tableau】カテゴリ別の上位と下位Nを表示する

TECH
2020.02.10
【Tableau】「結合済みフィールド」(Combined Fields)を利用して任意のソート順を定義する

TECH
2020.01.25
【Tableau】データ準備におけるTableau DesktopとTableau Prep Builderの使い分け
