AceエディタをElectronに組み込む
更新日:2023.05.05
作成日:2016.08.28

前回作成したときに課題として残っていたAceエディタの導入を行なった。
Ace Editor
Ace - The High Performance Code Editor for the Web
Aceとは、JavaScriptのライブラリで、高機能なエディタを提供している。自分のアプリケーションのエディタとして組み込むためには、以下のnpmライブラリを組み込めば良い。
https://www.npmjs.com/package/brace
導入
npm install bracevar ace = require('brace');
require('brace/mode/javascript');
require('brace/theme/monokai');
var editor = ace.edit('javascript-editor');
editor.getSession().setMode('ace/mode/javascript');
editor.setTheme('ace/theme/monokai');React+Reduxの例
以下は、id editorのエレメントに対してAce Editorを有効にする例です。
class Editor extends Component {
componentDidMount () {
this.editor = ace.edit('editor');
this.editor.$blockScrolling = Infinity;
this.editor.getSession().setMode('ace/mode/markdown');
this.editor.getSession().setUseWrapMode(true);
this.editor.setTheme('ace/theme/github');
this.editor.setFontSize(14);
this.editor.setValue(this.props.store.getState().markdown, -1);
this.editor.on('change', this.onChange.bind(this));
this.editor.setOption('maxLines', 99999);
this.editor.setOption('minLines', 50);
this.editor.setOption('highlightActiveLine', true);
this.editor.setShowPrintMargin(false);
this.editor.focus();
if(process.platform == 'darwin') { // Ctrl+Pが効かない問題に対処
this.editor.commands.bindKey("Ctrl-P", "golineup");
}
// FIXME
this.interval = setInterval(() => this.editor.resize(), 100);
}
componentWillReceiveProps (nextProps) {
if (this.editor.getValue() !== nextProps.store.getState().markdown) {
this.editor.setValue(nextProps.store.getState().markdown, -1)
}
}
componentWillUnmount () {
this.editor.destroy()
clearInterval(this.interval)
}
onChange() {
const value = this.editor.getValue();
this.props.store.dispatch.bind(this)({
type: 'UPDATE',
markdown: value,
html: { __html: markup(value) }
});
}
render () {
return (
<div
onChange={this.onChange}
id="editor"
value={this.props.store.getState().markdown}
/>
);
}
}Ctrl+Pでのカーソル移動が効かない問題に対処するために、以下の設定を追加している。
if(process.platform == 'darwin') { // Ctrl+Pが効かない問題に対処
this.editor.commands.bindKey("Ctrl-P", "golineup");
}参考
Related contents

TECH
2016.08.24
React + ElectronでFlickr連携可能なMarkdown Editorを作った

TECH
2016.05.11
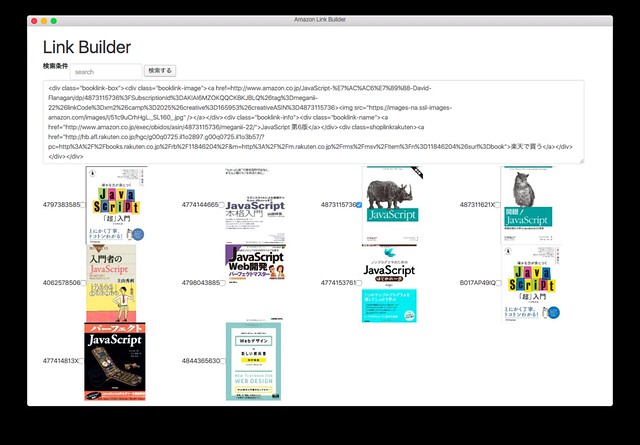
Electronがv1.0.0になったのでMithril.jsと合わせてAmazonアフィリエイトリンクビルダーを作った

TECH
2016.02.20
ElectronでAmazonアフィリエイトリンクビルダーを作った

TECH
2016.09.03
Hubotで外部コマンドを実行する

TECH
2016.02.28
Electron + Mithril.jsでFlickrアプリを作成する

TECH
2016.02.07
D3.jsで東京の地価データを可視化する

TECH
2016.02.07
JavaScript Ninjaの極意 「関数の呼び出し」

TECH
2016.02.06
D3.jsチュートリアル
