GitHub PagesからCloudflare Pagesへの移行
Github Pagesから
Cloudflare Pages
に移行したときのメモを以下に記す。
背景
本ブログは、GitHubでソース管理し、静的サイトジェネレーターHugoで静的サイトを生成し、GitHub Pagesで公開している。
過去には、静的サイトホスティングサービスとして、NetlifyとCloudflare Pagesを使ったことがあったが、それぞれ次の理由で採用を見送っていた。
Netlify: CDNのエッジサーバが日本になく、アクセスが遅いCloudflare Pages: ビルド開始までに時間が掛かる(数分レベル)
しかし、2022年5月10日の記事
A new era for Cloudflare Pages builds
でCloudflare Pagesのビルド時間が改善したということを読んだ。
試してみると、確かにビルド時間が大幅に改善していたので、これを機会にCloudflare Pagesに移行した。
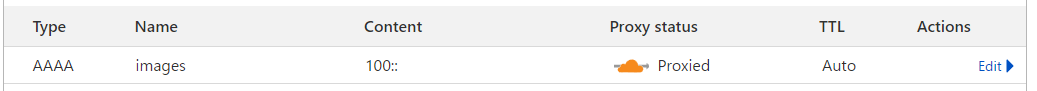
CDNの設定もうまくいっていなかったので今回合わせて対応した。
Cloudflare Pages側の操作
任意のGitHubリポジトリを選択するだけで、Cloudflare Pagesと連携できるのはNetlify同様ありがたい。
次の手順で設定した。
PagesのCreate a project > Connect to Gitを選択

「Deploy a site from your account」からHugoのリポジトリを選択

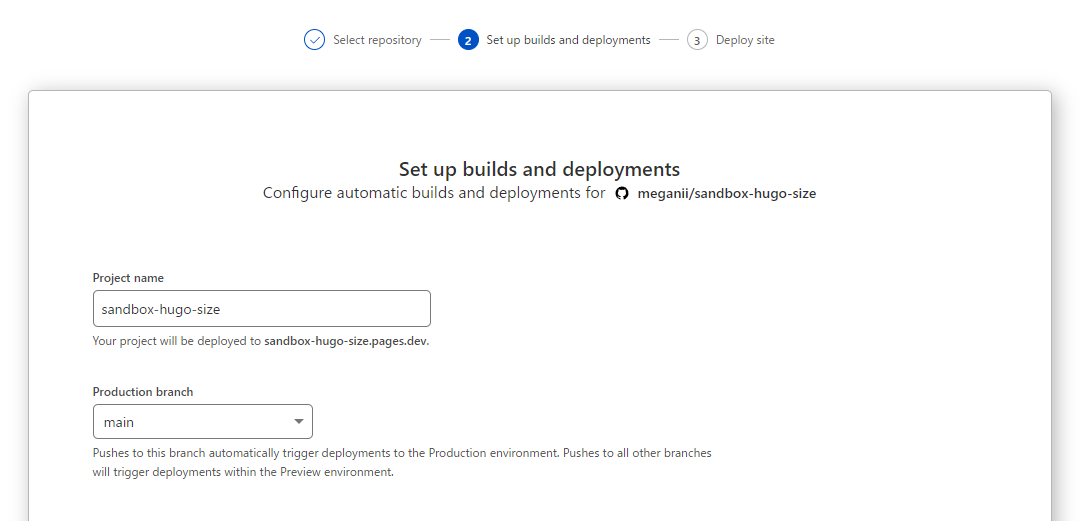
Set up build and deployments


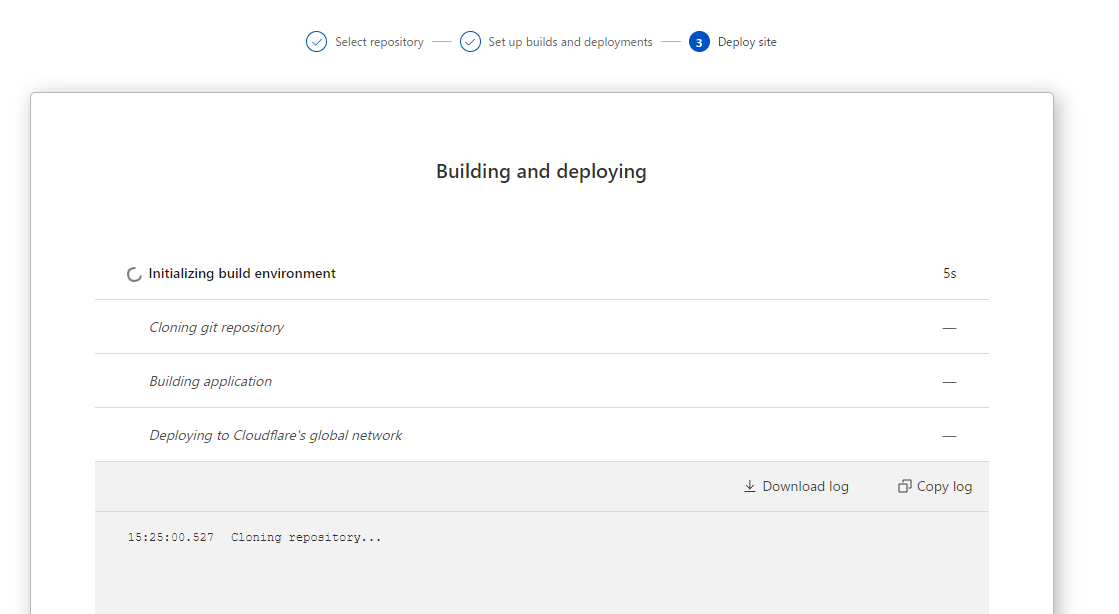
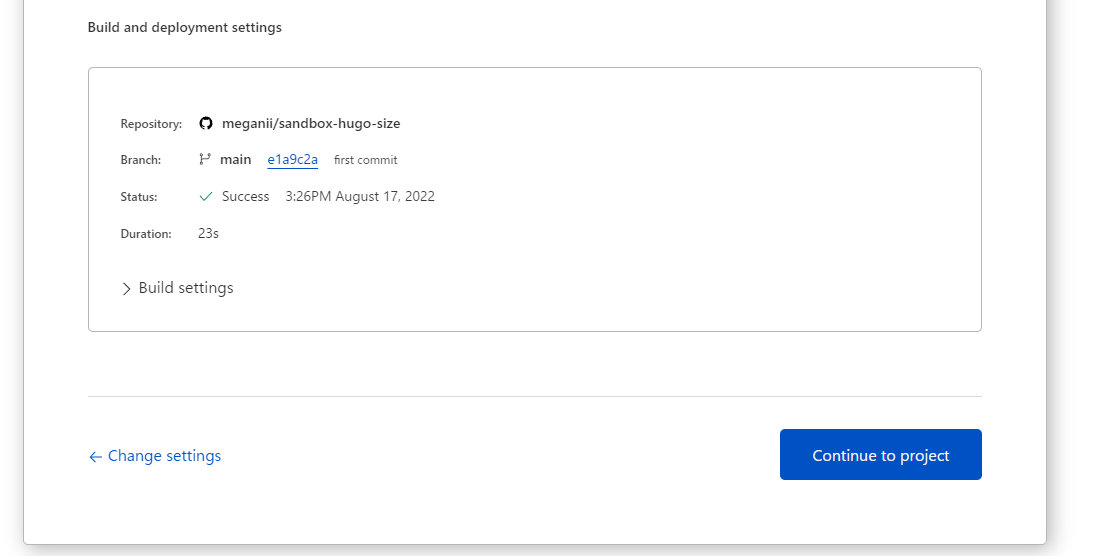
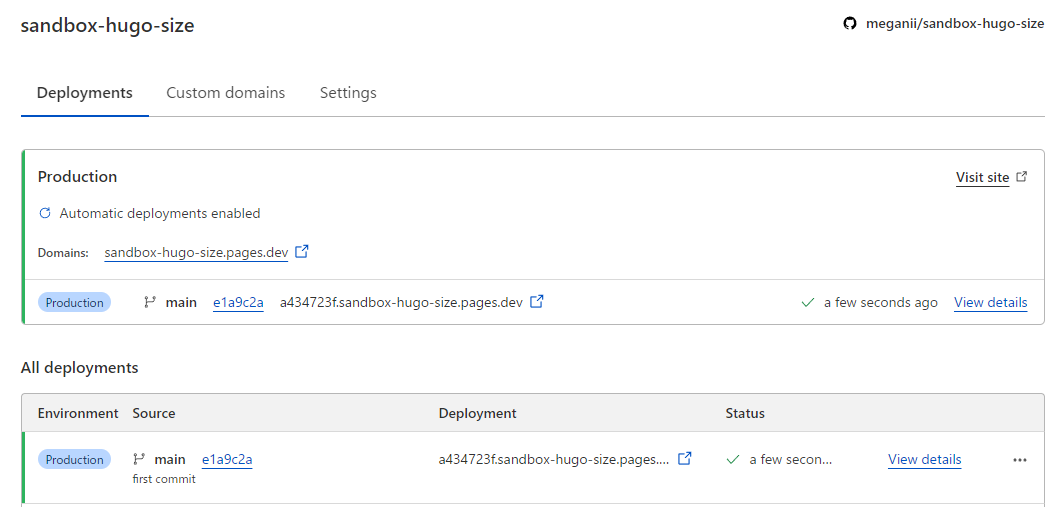
Building and deploying



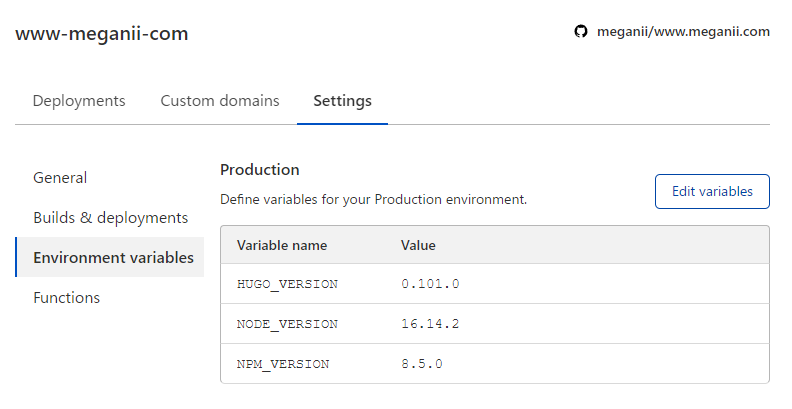
Hugo versionの指定
HugoでTailwindCSS v3を利用する場合、現時点ではNode.js 16系が必要となるため、HUGO_VERSIONと合わせてNODE_VERSION、NPM_VERSIONを、Settings > Environment variablesから指定した。

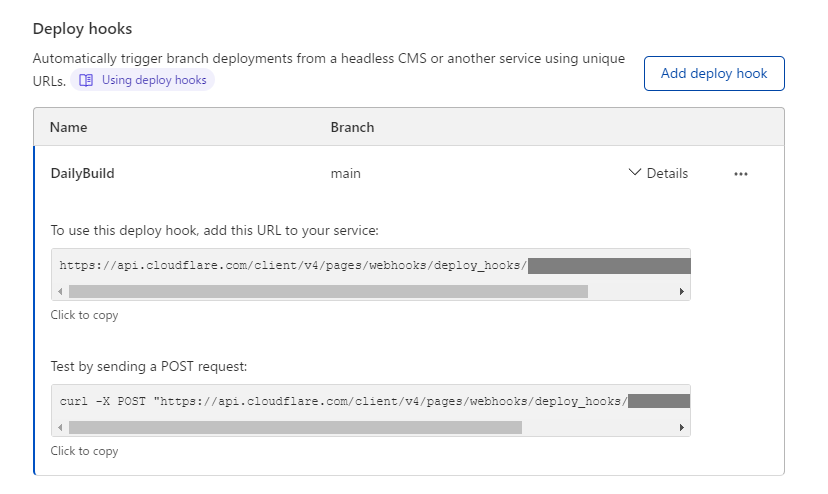
Webhook APIの生成
いまのところ、Cloudflare Pages単体ではスケジュールビルドは実施できない。
そのため、スケジュールビルドのためにGitHub Actionを継続利用する。
Cloudfare Pagesでは、Webhook APIが用意されている。
このWebhook APIをGitHub Actionから叩くことで、Cloudflare Pagesのビルドをキックする。

GitHub(GitHub Pages)側の操作
GitHub Pagesへのpushデプロイを停止(Cloudflare Page側の自動ビルドに任せる)
https://github.com/meganii/www.meganii.com/commit/a98b16d5e95414583cbecbebfb39d88091d3082a
GitHub ActionでCloudflare PagesのWebhookを叩く
name: cloudflare pages
on:
schedule:
- cron: '30 10 * * *'
jobs:
deploy:
runs-on: ubuntu-20.04
steps:
- name: Deploy
run: curl -X POST "${{ secrets.CLOUDFLARE_PAGES_WEBHOOK }}"GitHub Pagesの停止とドメイン切り替え
この部分は順番が前後している可能性もあるが、次の対応をした。
- GitHub Pagesの
Unpublish site - Custom Domainの削除

まとめ
Cloudflare Pagesは個人ブログとして使う分には申し分ない- Origin ServerとCDNをCloudflareにまとめることで、CDN配信周りを少し理解できた
Related contents

TECH
2019.11.16

TECH
2022.08.11

TECH
2023.02.03

TECH
2020.05.11

TECH
2020.03.13

TECH
2019.10.11

TECH
2019.10.06

TECH
2017.12.22